Follow Lilach

Best Business Move? Speed Up Your Website.
Decreasing the time it takes for your website to load is the equivalent of expanding your bottom line. Amazon proved that when they increased their website speed by a single second and revenue went up by $1.6 billion over a year. That’s a staggering number.
Though the scale is likely smaller, any business or online entrepreneur would be wise to do everything in their power to decrease website loading time. There are a number of ways to accomplish this and many of them are not difficult. In other words, this would be time well spent.
Optimize Image Sizes
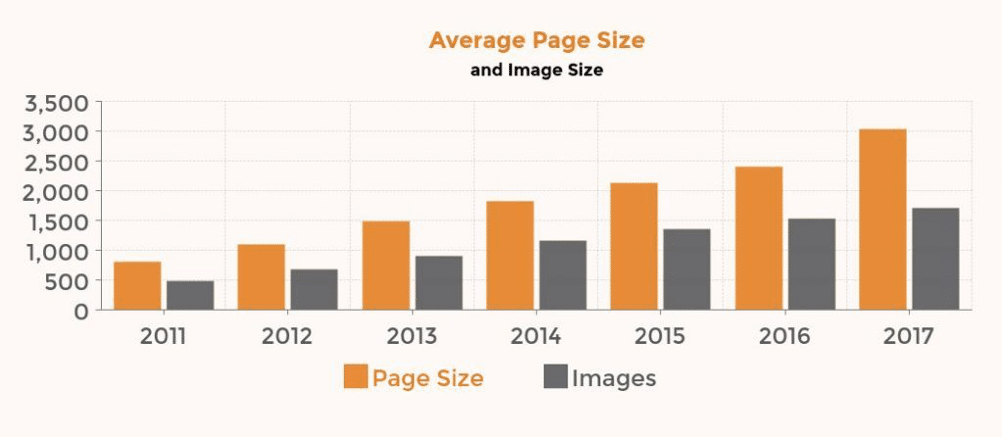
Most statistics on the subject indicate that customers will abandon a website that fails to load within three seconds. This is their expectation, and any site owner who fails to meet it pays the price in lost customers and revenue. And when it comes to bandwidth volume, images take up a lot of it. You need to optimize them.
The best approach to optimizing images is to adopt a format for correct sizing. Typical formats include PNG and GIF. The goal is to decrease the image’s file size as much as possible while maintaining decent quality. JPEG Optimizer, Optimizilla, and Tiny PNG are a few of the many free online tools available for improving image loading speed.
Consider a Content Delivery Network
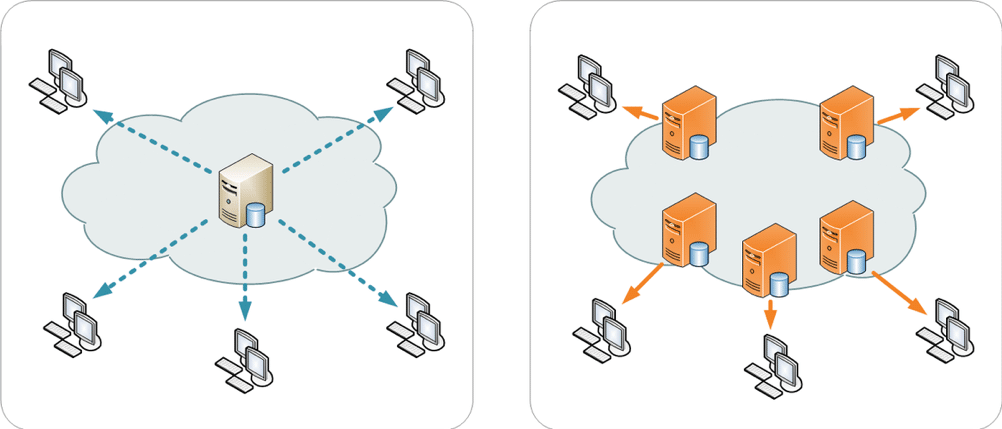
CDNs are instrumental in helping remove static files from websites. These files can include, but are not limited to CSS, images, and JavaScript. CDNs can also reduce server lag time by storing website copies on a server network across the globe. In choosing a CDN, consider your unique needs including but not limited to audience, budget, and bandwidth.
Don’t forget to test their tech support. This can be a big deal if/when trouble arises. An additional benefit of a CDN is that your risk of a big chunk of downtime decreases by offloading website copies to these various servers. The odds all will go down at once are smaller.
Enable Caching
Caching is beneficial in a number of ways. It makes websites load faster, which leads to better SEO results and ratings, resulting in more customer conversions. Caching should be an integral part of your strategy to decrease website loading time.
Specifically, look to create a server setting that allows for browser caching. Here’s how it works. With caching enabled, static website elements are stored in a browser’s temporary memory. The next time a visitor arrives at your website, stored files are displayed immediately with only newer, dynamic content having to make the trip over from the server.
The only downside to browser caching is that it won’t help the first time a visitor arrives at your website. Scintillating content will have to keep them coming back, but if it does, they can expect to see that content faster on each subsequent session and that’s better than nothing, right?
The difference in load time may only be measured in a very few seconds but, as we’ve learned, that can be the difference between a potential customer leaving or staying.
If you’d like to learn more about this, please refer to the following detailed article: How to leverage browser caching in WordPress with or without a plugin [5 ways].
Minimize Website File Sizes Through Compression
There are a number of software programs that enable file compression. This means website files are zipped before sending. When a browser requests a site, the server offers a compressed file, which travels to the browser to be unzipped and displayed faster than if compression wasn’t used.
Go with the Right Website Hosting Service
A web host has a lot to do with how fast your site loads and how quickly it comes back when technology fails.
- Exceptional Support. You have plans to grow, right? Every minute your site is down costs money. While it is impossible to prevent occasional glitchiness, you need to know that someone is available and on top of problems that occur. Your provider should offer 24/7 free support of some type. If they don’t, keep looking.
- Shared hosting plans are cheap but also can be very slow if your website grows beyond simple hobby blogging. Upgrading to a dedicated or a virtual private server (VPS) costs a bit more but expect to gain better performance. For any type of business or professional website, it’s a no-brainer.
- If you go with a WordPress website, and a large percentage of the internet does, realize that the themes and plugins associated with this popular content management system (CMS) need occasional tuning to keep it moving along smartly.
In case this want list of web host features leaves you wishing someone would do the narrowing down process for you, Hosting Canada already has. While aimed at helping Canadians launch online businesses, those who live in the rest of the world will likely find the selections of the best hosts useful because most probably have a “branch” office near you.
Choose Asynchronous Loading
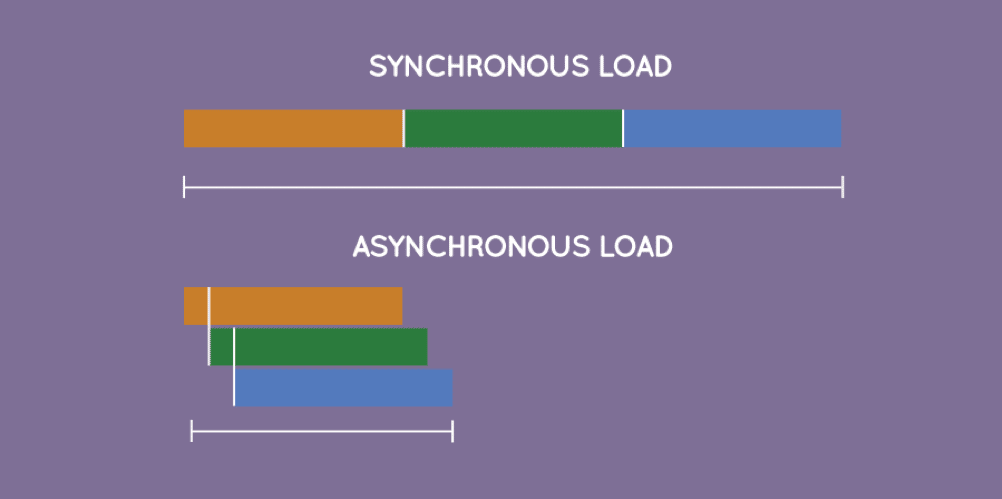
Browser reading of the HTML code that defines a web page is a simple process. It typically starts at the top and works through until it reaches the bottom. That’s synchronous. It’s a perfectly fine way to do things until it runs into a file that takes more time to load. Then everything comes to a grinding halt while this plays out.
A moderately brilliant way around this is to tell your server to allow asynchronous loading. That allows the rest of the page to work around the large file. From the viewer’s perspective, it makes the process of receiving something to look less frustrating than sitting and staring and wondering if anything is happening at all, then eventually leaving. If you don’t have the faintest clue as to how to make this happen, never fear. A call or chat session with your web host’s tech support should get this going.
It’s an even easier process if you have a WordPress website. Rather than go the chat with tech support route, install the W3 Total Cache plugin and make the change yourself. Yep, it’s free.

External Video Hosting
People love to watch videos online. The problem is that those puppies are even more bandwidth hungry than images. A single video clip a few minutes long can quickly get up to 100 MB and take forever to pop into view. As we’ve already discussed ad nauseum perhaps, this is a recipe for disaster if you want to keep hard-earned traffic on site.
The solution here is not to swear off video because it’s popularity among internet users is unquestioned. That’s the reason – after Google – YouTube is the most visited website on the planet. Speaking of YouTube, wouldn’t it be nice if they gave you free hosting space for your videos?
Oh wait. They do. We’re going to suggest that you upload all your videos to YouTube, Vimeo, or a similar third-party site and let them provide storage. Then grab the video link and embed it in your website. Presto! You’ve still got video to keep visitors on your website but without the bandwidth drag. Seems like a pretty smart way to operate.
Did you know that some shared hosting accounts forbid you from putting large videos on your server at all? It might even violate the Terms of Service you agreed to but probably didn’t read.
Reduce the Number of Plugins
This tip is WordPress specific, but since around 30 percent of all websites use this content management system (CMS), it’s worth talking about. The problem comes about because there is a plugin for just about any feature or function you want to implement on your website. Way too many options for the average website owner to successfully resist installing a handful. Before you know it, you’ve got ten and you’re wondering why your website appears to have lost all motivation to move.
It could be that your plugins are in conflict. It’s been known to happen. Actually, if you have more than one or two you should expect it. Your mission is to simplify your site. Get rid of the bells and whistles and keep only those plugins necessary to accomplish the mission, whether it be sign up for an email newsletter or buy a widget. If it doesn’t serve that purpose, deactivate and uninstall.
Minimize Redirects
Site owners redirect when they need to point users to a new URL, bring together different parts of a site, or relate multiple domains. Just keep in mind that every redirect triggers a new HTTP request. Only use redirects that are absolutely necessary and don’t require more than one redirect for users to get where they’re going. It makes your website look cobbled together.
Prioritize Above the Fold Content
Content above the fold is is the first thing people see when visiting your site. One smart strategy is to put JavaScript below the fold, allowing visual content like images and text to load ahead of it. This at least gives the appearance of a faster loading site even if it still takes the same length of time for all the elements to arrive.
Final Thoughts
For the best positive attention from Google, update your website regularly with an eye towards evaluating what you need and getting rid of what gums up the process. This allows you to simplify the layout incrementally without having to attack a massive project all at once. Here’s an acronym we just made up. ABP or Always Be Pruning. To keep your website popular with customers and competitive in search engine results, it’s not bad advice.

Follow Lilach