Follow Lilach
accessiBe review: How to ensure your website is ADA-compliant
Here’s a troubling thought you need to consider: you’re probably turning many potential buyers away from your website.
Even worse, you may have gotten these visitors angry and frustrated to the point of suing your business.
You might be thinking: but we have great products, a beautifully designed website with great content, and offer great customer service. Of course, you do that.
One issue though that you probably face, along with millions of business websites, is that of inaccessibility. This simply means some people are unable to access your website properly.
These are people with disabilities such as visual, hearing, mobility impairment, and others. Without a proper accessibility solution, these people are unable to patronize your business, use your website and buy from you – or even reach out to you directly to tell you about it.
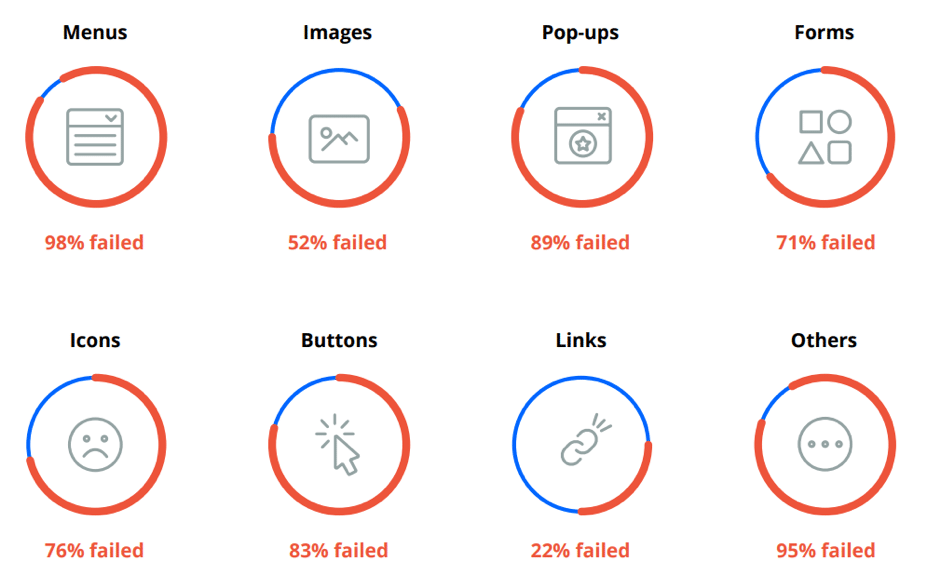
How common is this problem? According to an analysis of 10 million pages by accessiBe, 98% and 89% of them had non-WCAG compliant menus and popups, respectively.
In other words, the majority of websites and pages are simply not accessible to some people who could very well become your customers.

For many businesses, being ADA compliant is just about putting physical structures in place at their stores to make it easy for anyone who visits their stores. But today – and especially as our shopping habits progress and move increasingly to the online domain – that issue extends to your website.
What are the major benefits you gain when you make your website ADA and WCAG compliant through proper accessibility?
- Improve your website’s user experience: no matter who is visiting your website, a great user experience will help to keep them longer. For any visitor, accessibility features help them personalize your website to their needs.
- An opportunity to increase customer base: poor accessibility means some groups of people are simply unable to use your website. Fortunately, implementing an accessibility solution will boost your customer base and profits.
- Avoid expensive lawsuits: an inaccessible website can easily attract lawsuits from disabled visitors. And you’ll likely be on the losing side if you go to trial. An accessible website prevents this unnecessary business expense.
Having said these, accessiBe can provide these benefits automatically at costs that won’t kill small and medium businesses. In this accessiBe review, I’ll take you through all the details you need to know to make your business’s and clients’ websites accessible within 48 hours.
Automatic website accessibility solution from accessiBe – Review
Over the years, many businesses have come to realize that they can be sued for having an inaccessible website. Put simply, if a disabled person, especially in the United States, visits your website and is unable to use it, they can sue you.
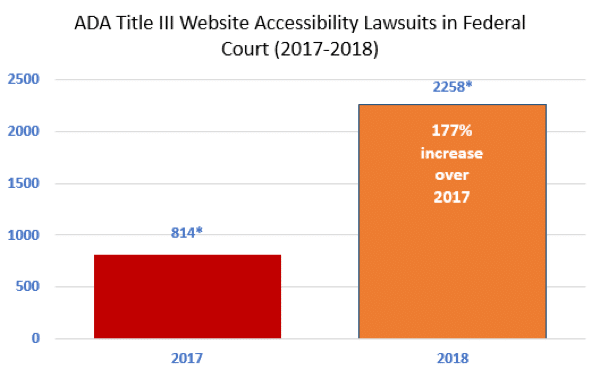
In fact, 2,285 businesses got sued in 2018 because their websites violated the American with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG) 2.1. This represents a 177% rise from 2017.

Depending on whether you want to go to trial, litigation could cost your small business between $1,000 and $20,000.
That’s why most businesses settle with their plaintiffs. Unfortunately, even this can be too costly for a small business.
Among all problems small businesses face, getting sued by your potential customer is the last problem you need.
Luckily, you can eliminate accessibility issues with accessiBe. What’s the catch with accessiBe? It offers an automatic website accessibility solution and at a far lower cost than similar solutions.
How accessiBe makes your website accessible
To begin using accessiBe, the first step is to install a single line of Javascript code into your website. Once you do this, accessiBe’s artificial intelligence system will start scanning and analyzing your pages for accessibility issues.
Some issues accessiBe will find and fix include:
- Structural elements
- Button functionalities
- Object hierarchies
After 48 hours of installing accessiBe on your website, it would have provided important accessibility solutions to make your website ADA and WCAG compliant. How does accessiBe work on your website?
Let’s look at neilpatel.com, a reputable website in digital marketing that uses accessiBe. When you visit this website, you’ll see the accessibility icon at the bottom left corner of the page.

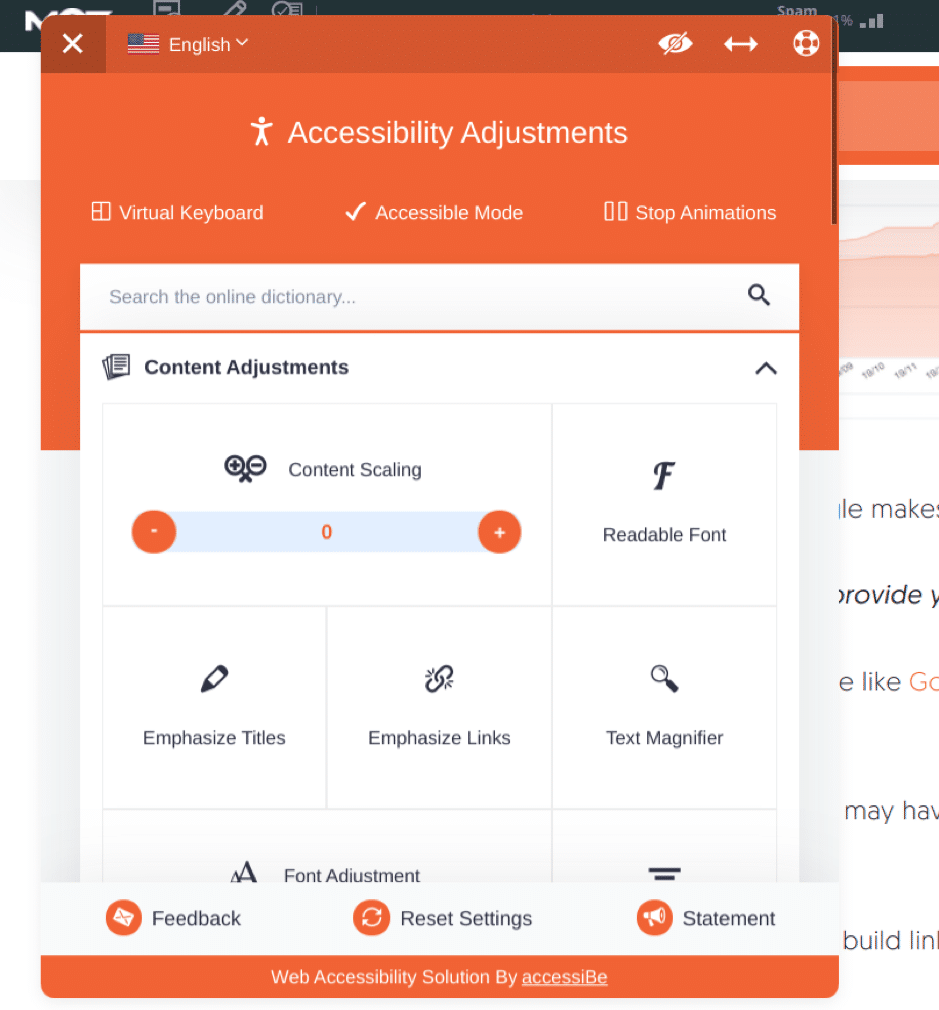
For any visitor to use the accessibility features, all they have to do is click on the icon. This will bring up the “Accessibility Adjustments” interface. With access to 12 languages, visitors across the world can easily use it.

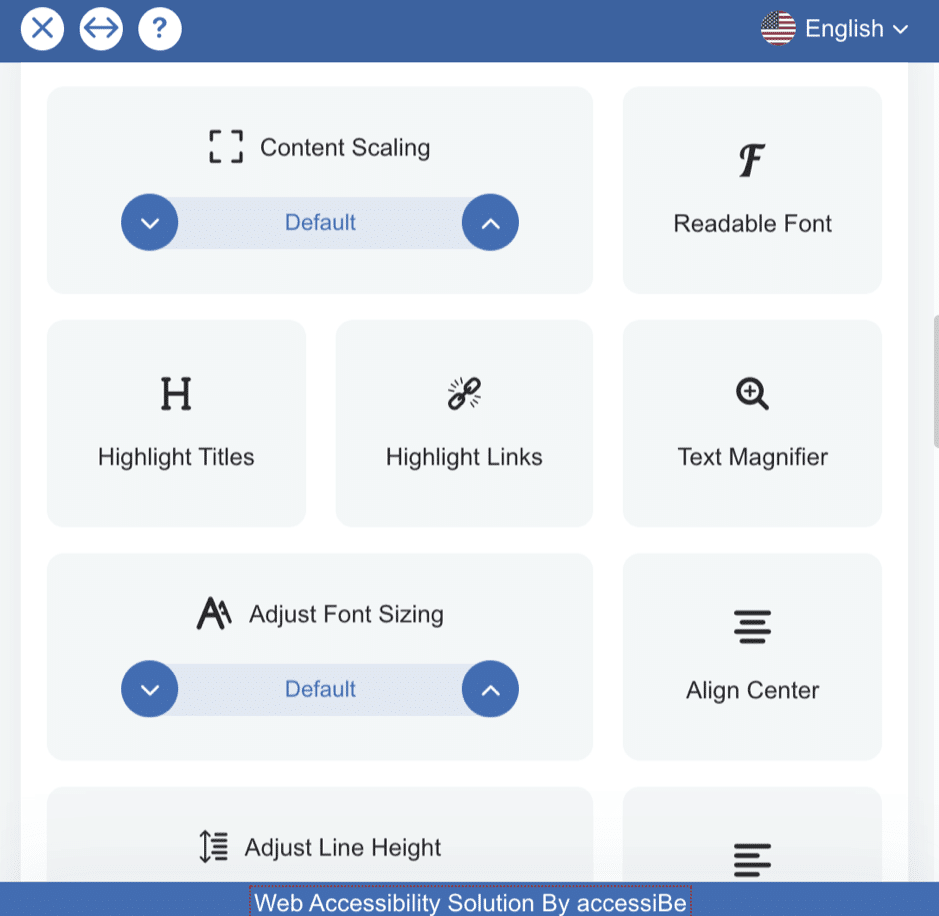
The first section here is the content adjustments section. For instance, a visitor who thinks your web fonts, images, and other page elements are too small can use the content scaling to increase the size to their taste.
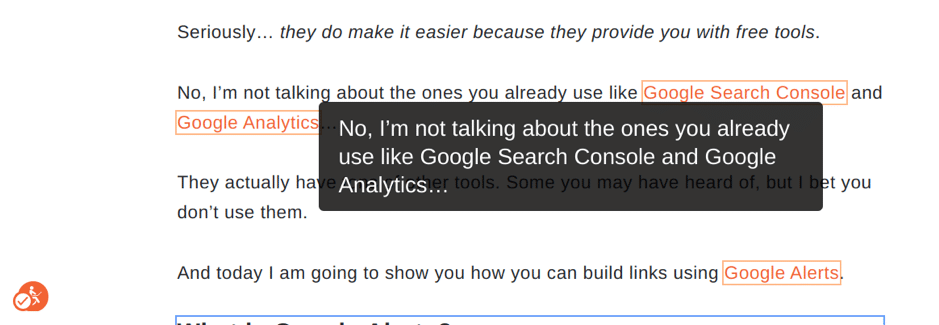
Furthermore, a visitor can click on the “Readable Font” icon to use a basic font. Also, they have the option to emphasize titles and links. To make the text bigger, they can use a text magnifier.

Now, see how different the page looks after making these accessibility changes:

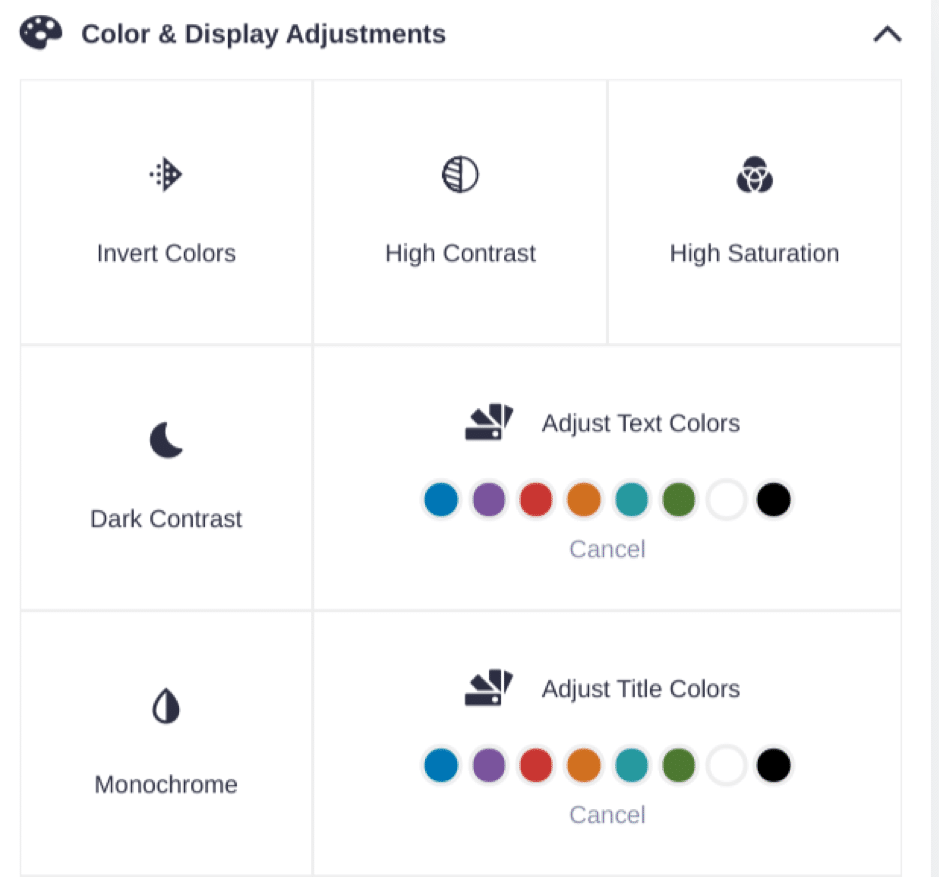
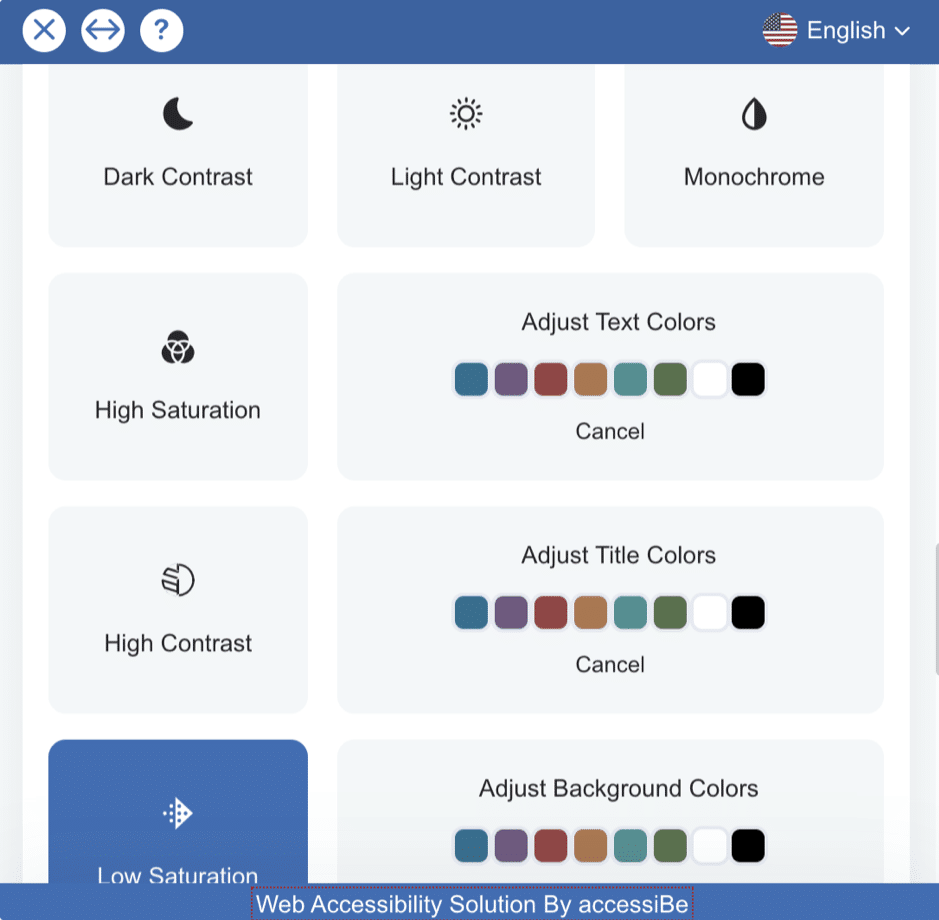
Going further down the accessibility settings, a visitor can adjust the font, word spacing, letter spacing, and align the text. In the next section, you have the color and display adjustments.
Here, visitors can use options such as invert colors, high contrast, high saturation, dark contrast, monochrome, and adjust different page colors.

For example, a user who is color-blind can decide to use the “Monochrome” option. When they click on the icon, the page changes to this:

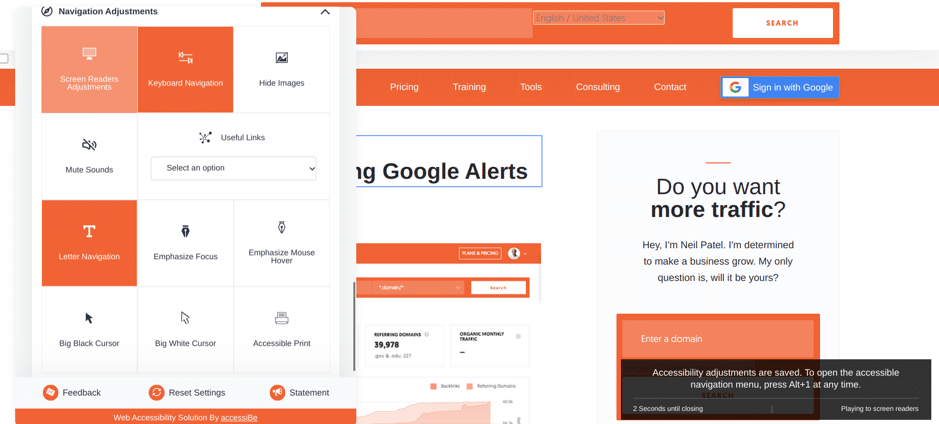
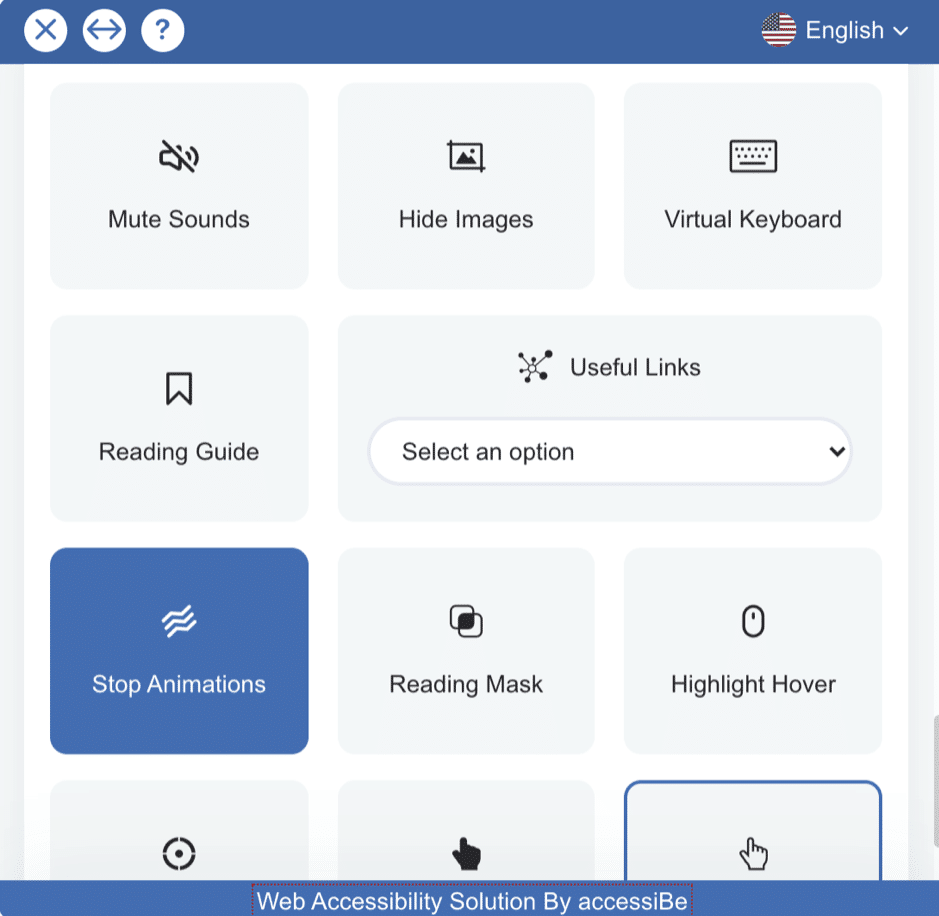
In the “Navigation Adjustments” settings, there are more options for your user. For instance, blind visitors who use screen readers can set up screen reader adjustments.

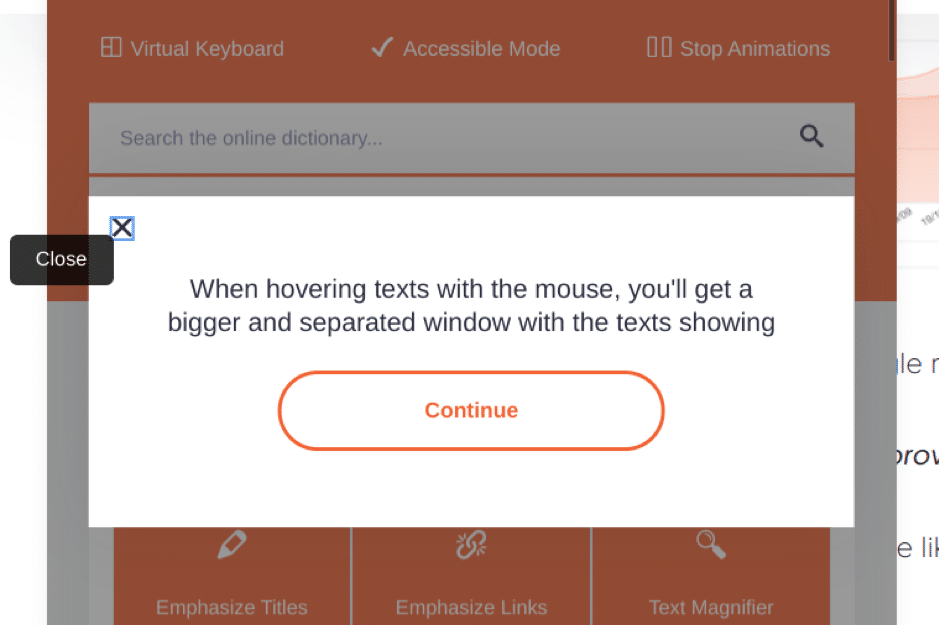
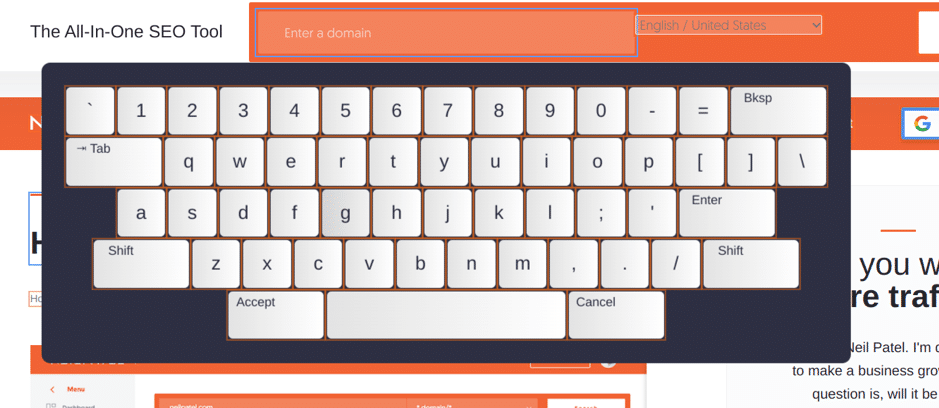
Also, visitors have the option to hide images, mute sounds, or access useful links on the page. At the top of the settings page, they can activate the screen reader settings by clicking on “Accessible Mode.” Furthermore, you can stop animation, launch the virtual keyboard, and use the online dictionary.

These are features that will help your website visitors use your website efficiently. One catch is that these features go beyond just making your website accessible for disabled people.
They actually help any visitor experience your website better.
Another website who leverages accessiBe – out of approximately 52,300 business, online media publications and many other types of websites – is The Next Web.
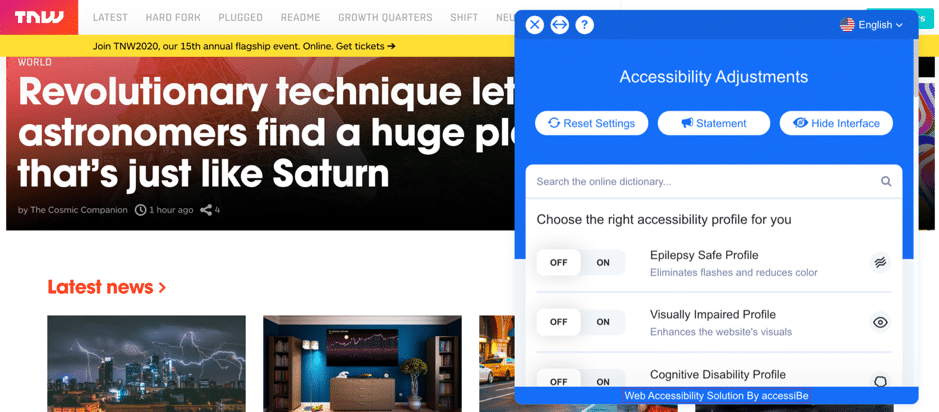
As soon as you open the website, you’ll notice the accessibility icon in the bottom right-hand corner of the screen; by clicking it, you’ll be able to access all of the different accessibility options and settings.

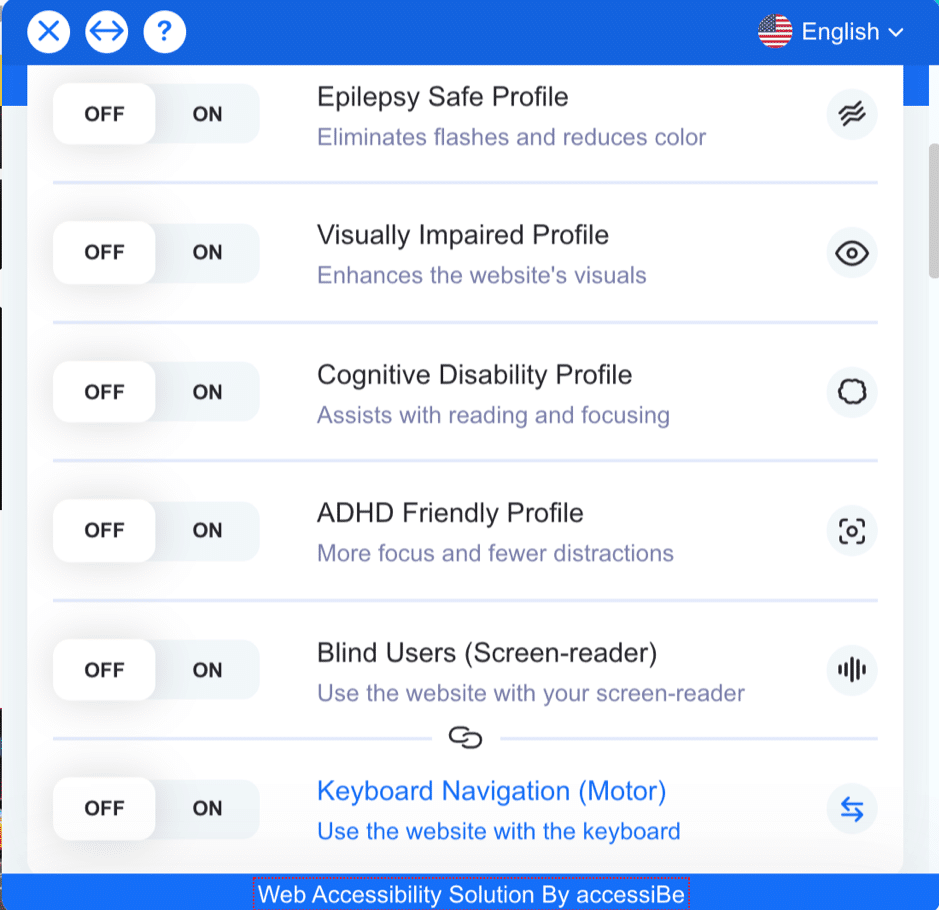
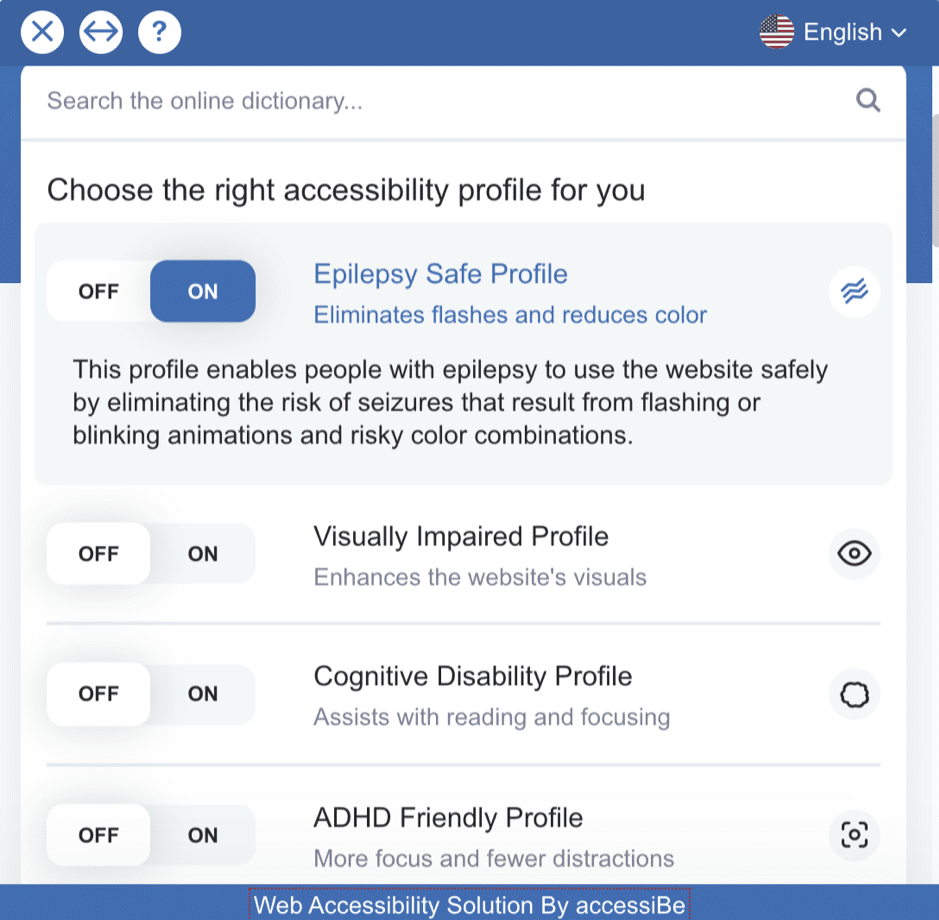
To start with, you can choose from the 6 different accessibility profiles and turn on the ones that are relevant to you, the visitor:

As you can see in the above screenshot, there are accessibility options for those who are visually impaired as well as completely blind, for people who have epilepsy, ADHD and with cognitive disabilities.
To turn one of the options on – or see exactly what they imply – the visitor simply has to click anywhere on that option:

Scrolling down, you’ll see even more accessibility options:
- Content adjustments (highlighting titles and/or links, magnifying the text, adjusting line height, and more)

- Colour adjustments (adjusting text, title and background colours, saturation and contrast)

- Orientation adjustments (including stopping any animations from your site, muting sounds, hiding images and adding a large cursor, amongst other options)

Once selected, accessiBe will automatically – and immediately – implement these choices so that the visitor can easily use The Next Web website, providing absolutely everyone with a good browsing experience.
Revolutionizing web accessibility with Artificial Intelligence
Even more impressive than the features we’ve seen so far, is accessiBe’s artificial intelligence system behind it. While the accessibility interface takes care of 30% of the compliance requirements, the AI system fulfils the other 70%.
This system ensures that your website is automatically accessible to all visitors. Through machine learning, accessiBe acquires more information about accessibility and uses it to improve its automatic website accessibility solution.
It learns, just like humans, through context so that it can then visually match your website’s elements to certain behaviours based on huge amounts of data.
Even more impressive, accessiBe can automatically scan all the images on your site, and if they don’t have alt tags, accessiBe will understand what the images are about and add them. This way, blind visitors with screen readers can easily understand what those images are.
What’s more, accessiBe will keep re-scanning every page of your site at least once a day, ensuring that your site is ADA compliant at all times, even when you add new content.
How to install accessiBe on your WordPress site
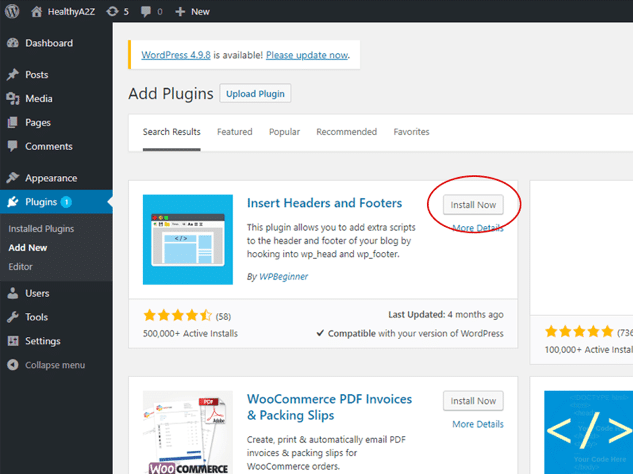
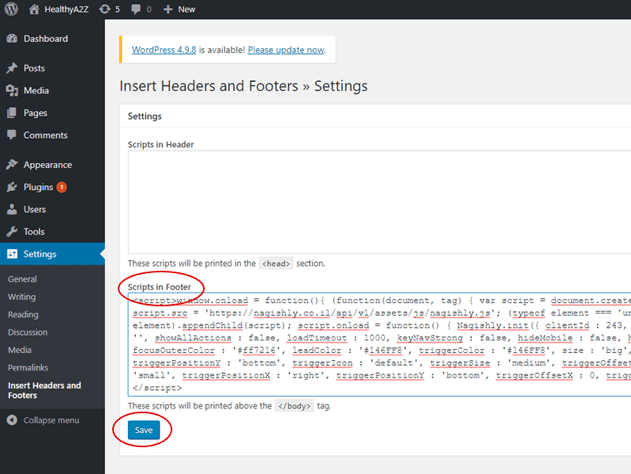
To install accessiBe on your WordPress site, you need to add their script to your footer. You can do this by installing a plugin that will help you insert accessiBe’s script.

Once you activate this plugin, enter accessiBe script and save.

If you want to install accessiBe on other platforms, you’ll find instructional guides on accessiBe’s website. After installing accessiBe, it will scan your website every 24 hours to ensure it stays accessible.
In comparison, manual accessibility services will take 3 to 26 weeks to scan your website and make it accessible. Unfortunately, without an automatic daily scan, your website can become incompliant when you make changes to it.
accessiBe partners
If you run a digital marketing agency, you have the responsibility to keep your clients’ websites accessible. Frankly, the last thing your clients expect is to get sued for a website they pay you to manage.
Ideally, your clients will hold you responsible in case of litigation. That’s why you must inform your clients about their accessibility needs and put in place a solution.
Fortunately, accessiBe has a partnership program that makes it easier for digital agencies to implement accessibility solutions. What are the benefits your agency will derive from the accessiBe partnership program?
- No risk of getting your clients sued and making them furious.
- You have a 20% commission/discount for every client you refer.
- Make your agency website accessible for free.
As an agency, litigation of your clients as a result of ADA and WCAG violations can dent your reputation. Considering the upsides for your agency and clients, accessiBe automatic solution is a no-brainer.
Update: Using the free tester tool to find out how accessible your website is
If you’ve read this far into my review of accessiBe, you’re now probably wondering…how accessible is my website, currently?
And not just for people with disabilities – but for everyone who uses your site.
A lot of people will design their websites with a clear goal of making everything look as beautiful as possible.
But just because your website looks good, that doesn’t mean it’s easy to use. That your content and navigation flow naturally.
And that is a problem because visitors can become frustrated and simply leave your site, never to come back. Especially considering that people with disabilities comprise approximately 20% of the world’s population.
Fortunately, you can run a free test to find out whether your website is ADA and WCAG compliant – and how accessible it really is.

To run your test, simply visit the aCe free tester here; as mentioned before, it’s a completely free tool that anyone can use and get their results immediately, within seconds.
You won’t have to create an account or log in anywhere; to test a website, simply enter the URL in the space provided and click on Get Results. You can test your own website – and any other website you want, for free.

Once you’ve entered the URL, this will result in a pop-up window within seconds which will tell you whether your website is ADA & WCAG compliant, going through each relevant element on your website:

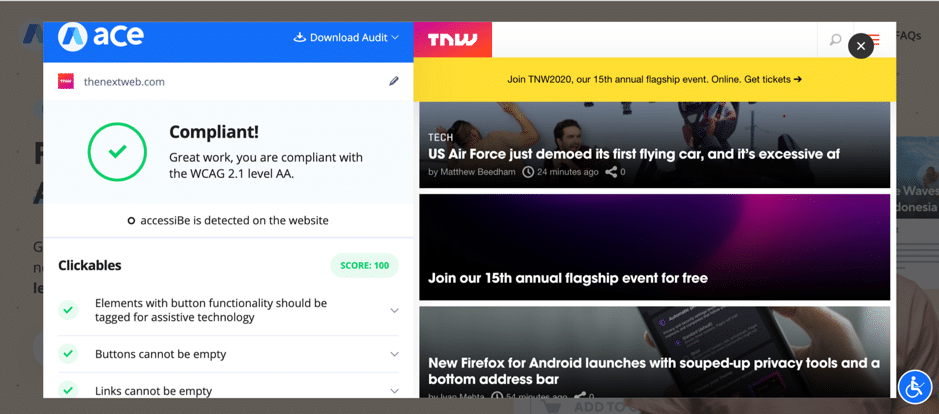
It only takes seconds to generate and the audit is very detailed, providing you with a total score for each test, as well as including explanations for each different test it performed so that you know exactly which parts aren’t accessible to people with disabilities and what exactly you need to do in order to solve these issues:

While the test is a great tool to help you find out whether your website is accessible for people with disabilities (or any other website you want, for that matter), that’s not the only thing it does:
It also tells you whether your website is compliant with ADA and WCAG legislation.
In other words, it tells you if people can sue you.
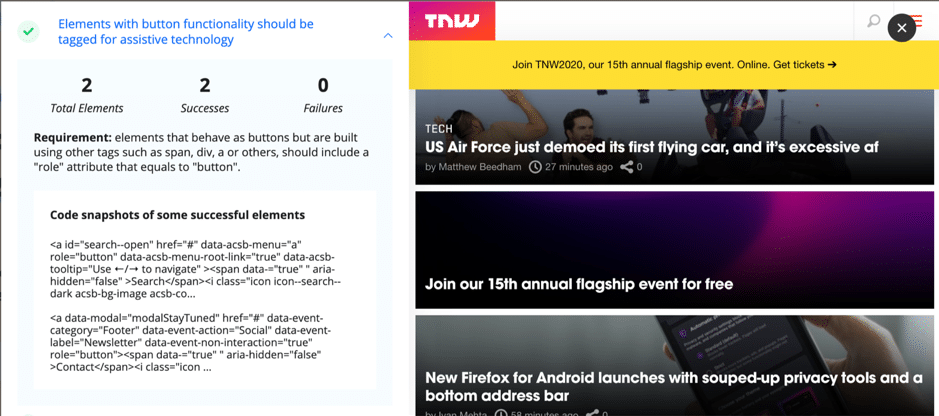
If you want, you can explore each category in detail to see what the exact requirement is, as well as see a code snapshot of a successful element from your website:

If you want, you can also download this audit to go through it in more detail, as well as show it to any shareholders; all you need to do is provide them with your email address and you’ll receive the test directly in your inbox.

As mentioned earlier, this test is completely free and their promise is that it will always be free. In fact, it used to be a tool that accessiBe used internally to test websites they were working with and decided that to make it a publicly available tool.
Plus, it literally takes seconds to run the test and find out whether your website is compliant with legislation, as well as accessible to people with different types of disabilities – so there’s no excuse not to test your own website and take action now to ensure that everyone can use your website as it should.
Pricing
So, you’ve read through this accessiBe review and your interest is piqued…
And if you’ve run your test you’re probably also discovered that there are a lot of areas that need improving (don’t worry though, you’re not alone – in fact, most websites aren’t accessible to people with disabilities.)
The next big question is: how much does it all cost?
You’ll probably be tempted to think it’s very expensive when, in fact, it’s actually quite accessible (pun intented!)
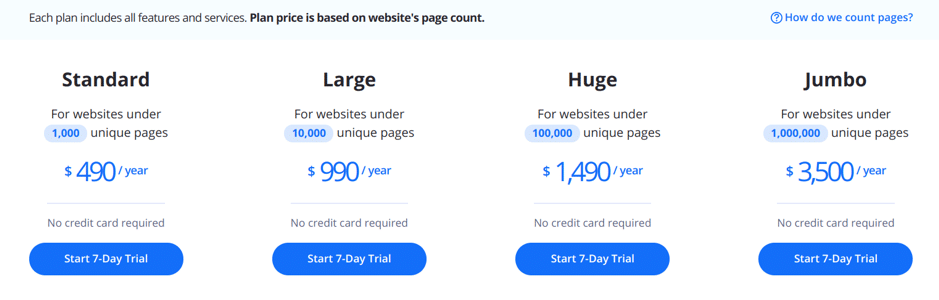
In terms of pricing, you get access to 4 annual accessiBe plans depending on your needs:
- Standard for websites under 1,000 unique pages which costs $490
- Large for websites under 10,000 unique pages which costs $990
- Huge for websites under 100,000 unique pages which costs $1,490
- Jumbo for websites under 1,000,000 unique pages which costs $3,500

How expensive is this? Well, it depends on what you compare the cost with. If you go for a manual accessibility service from ADA compliance companies, you can easily spend tens of thousands of dollars to scan and make your website accessible.
For instance, the head of a compliance company said it would cost about $1,600 to only audit and identify accessibility issues for a 10-page website.
Furthermore, suffering through litigation for non-compliance can cost between $1,000 and $20,000 in legal fees. Without a doubt, these are costs that can kill your small business.
Considering that accessiBe offers automatic accessibility, the pricing is on the low side. Fortunately, you can go for a 7-day trial to test-run accessiBe on your website which is enough time to decide whether you’re happy with the results, as your accessibility options will go live within 48 hours, giving you 5 more days to make a decision whether it’s the right solution for your website.
Customer support
Even for a great solution, you can have issues. In light of this, accessiBe offers customer support through:
- A library of helpful articles
- Live chat
- Facebook messenger
Through these, you’ll have access to the information you need to use this solution efficiently.
Conclusion
Whether you run a small business or a digital agency, website accessibility is becoming more important by the day. Put simply, there are 2 major reasons your website should be accessible today.
First, you’ll increase the number of people who can access your website and ultimately, increase sales. After all, about 20% of the world’s population has a disability.
Second, you’ll avoid litigation which can really affect your business and even dent your reputation.
Fortunately, accessiBe provides automatic accessibility to websites at affordable costs. With a single line of code, you can solve your website’s accessibility issues once and for all, within hours.
Plus, you can leverage the free trial to see if this solution works for your business.
sponsored by accessiBe

Follow Lilach















